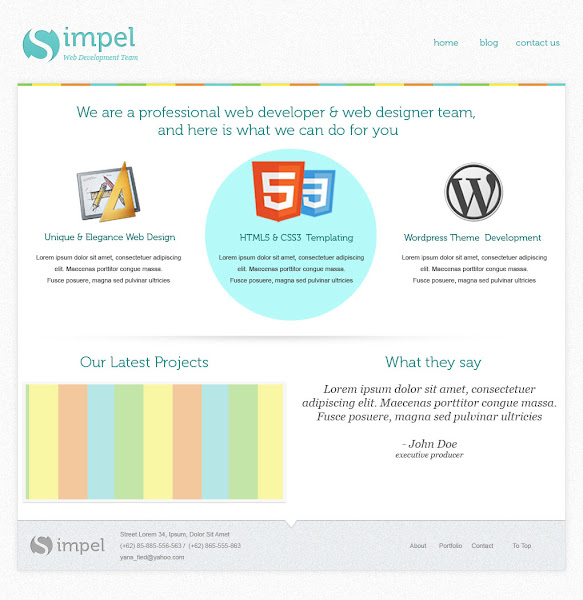
Berikut ini adalah desain web minimalis yang saya buat untuk tutorial ini:
“Tutorial ini masuk ke dalam kategori menengah, Anda diharuskan mengetahui dasar-dasar penggunaan / mampu mengoperasikan Adobe Photoshop”
Persiapan
Sebelumnya saya sudah mempersiapkan beberapa file pendukung untuk pembuatan desain web yang akan kita kerjakan, diantaranya : Action men-generate grid dari 960.gs background pattern dari subtlepattern.com, font-font yang dibutuhkan dan beberapa icon yang saya dapatkan dari iconfinder.com. Untuk itu, Download resource di bawah ini sebelum memulai mendesain web dengan photoshop.Install Action
Pertama-tama kita akan menginstall 2 buah file, satu untuk 960.gs dan pattern dari subtlepattern. Setelah anda download file resource, didalamnya terdapat 2 file yang bersangkutan, buka file tersebut dengan photoshop untuk menginstallnya (atau drag and drop ke jendela Photoshop).Mempersiapkan Canvas Grid
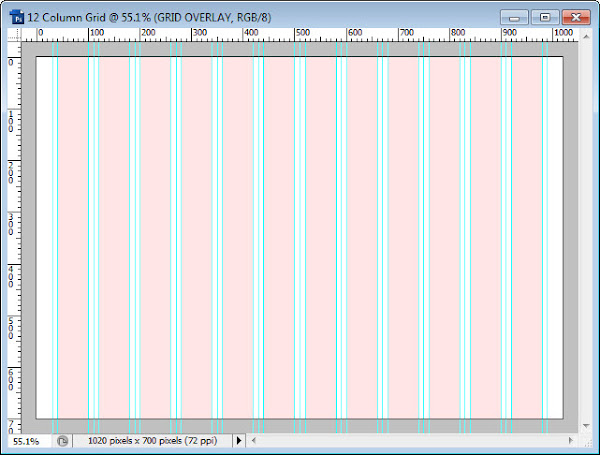
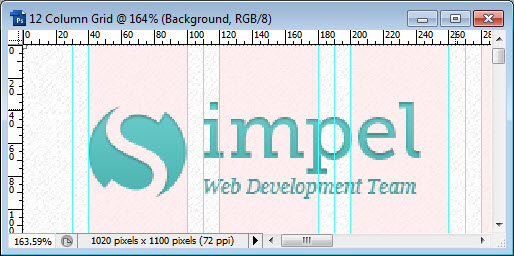
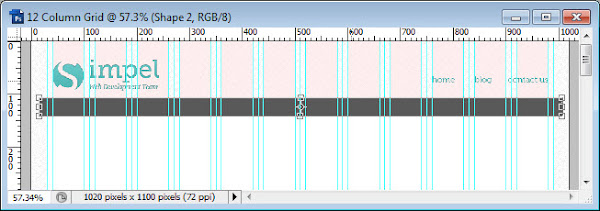
Kita akan menggunakan sistem grid dari 960.gs sebagai acuan dalam proses pendesaian web yang akan kita kerjakan. Untuk itu dalam jendela action photoshop, Anda akan menemukan folder 960_GRIDS, klik pada action 12-Column-Grid lalu klik icon “play” untuk menjalankan action.


Menyiapkan background
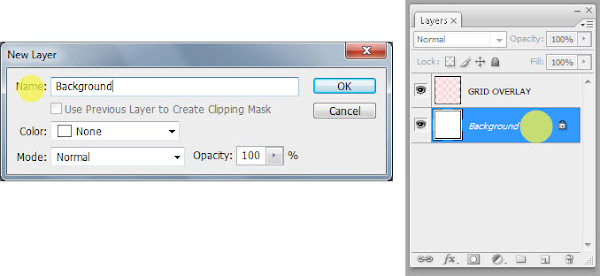
Klik dua kali pada layer background, sebuah dialog akan muncul mengkonfirmasi untuk mengconvert background ini menjadi layer, beri nama background dan klik ok.


Membuat Logo
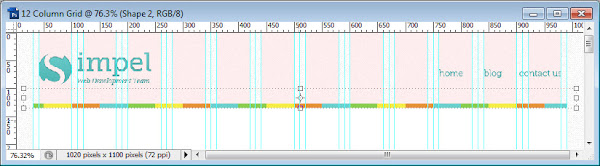
Selanjutnya kita akan membuat logo “Simpel”. Klik Ellipse Tool, lalu buatlah lingkaran kecil seperti berikut (kira-kira satu grid) dengan warna#69ccca dan ubah nama layer menjadi “logo” (double click nama layer untuk merubah nama layer):








#69CCCA, size:48px) dan “Web Development Team” (Font: Georgia, style: Italic, warna #69CCCA, size:12px) atur posisinya seperti berikut.
Membuat menu
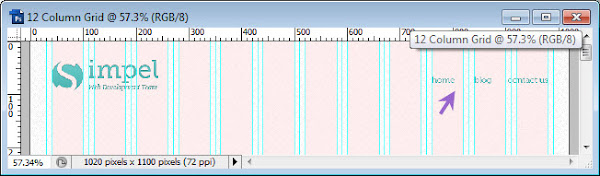
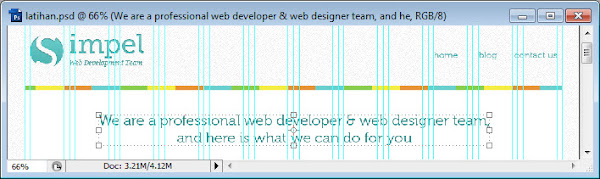
Kita tambahkan menu utama untuk web kita, menu ini sederhana saja, hanyalah sederet teks biasa. buat menu menggunakan “Horizontal Type Tool (Tool)” atur warnanya menjadi#69CCCA, size:16px. Ketikkan “Home Blog Contact us” dan atur posisinya seperti berikut.
Membuat area Konten Utama
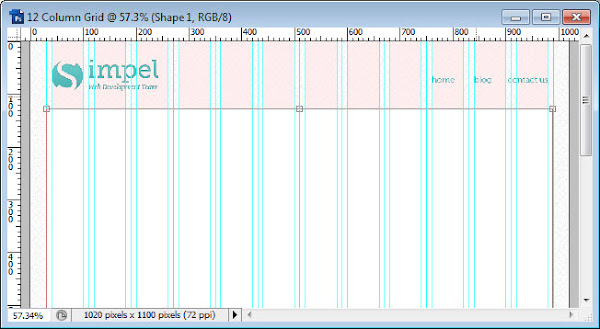
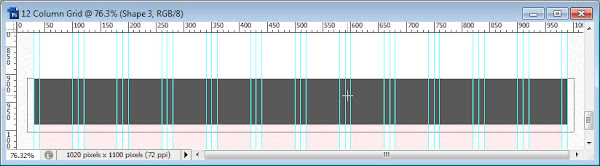
Tahap selanjutnya kita akan membuat background untuk Konten Utama. Dengan menggunakan “Rectangle Tool (U)” buatlah sebuah persegi panjang dengan lebar 960px (dari garis guide terawal hingga terakhir) untuk tinggi disesuaikan, Ubah nama layer menjadi “Konten Utama”.
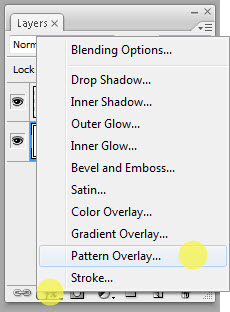
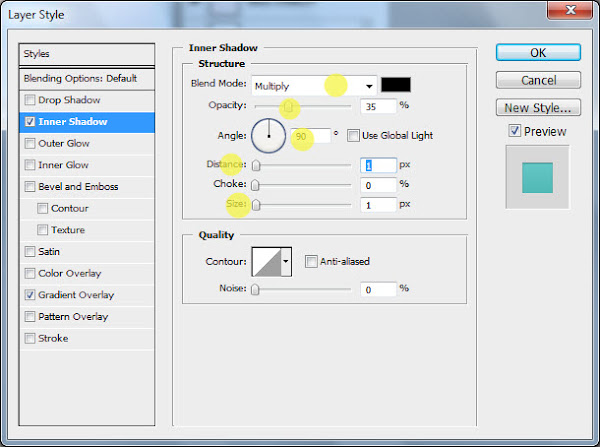
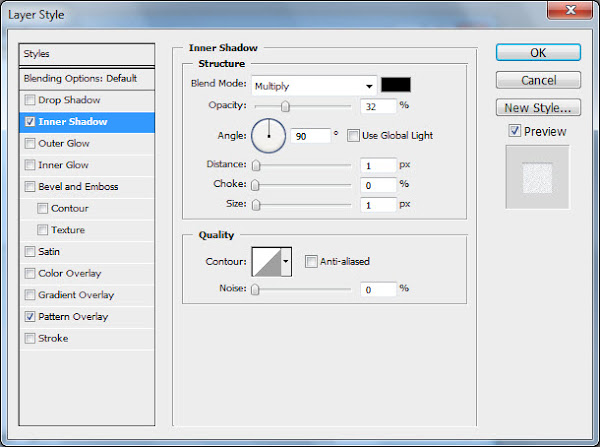
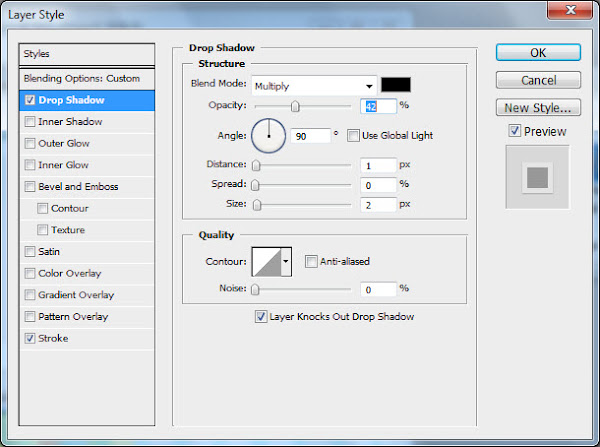
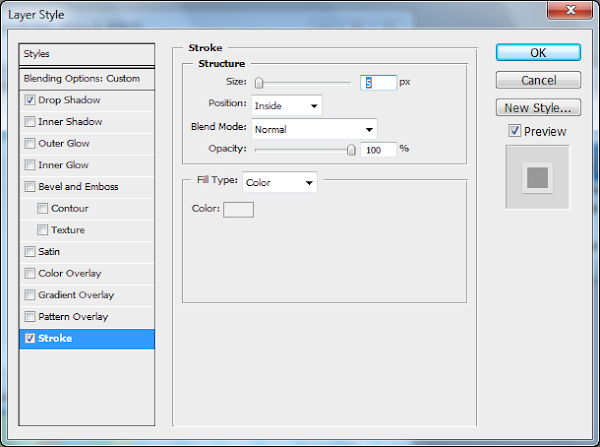
#e0e0e0, atur optionsnya seperti berikutTambahkan juga drop shadow dengan setting seperti berikut:
Membuat pattern untuk ornamen
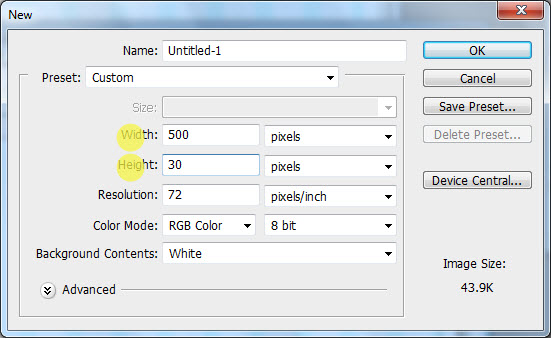
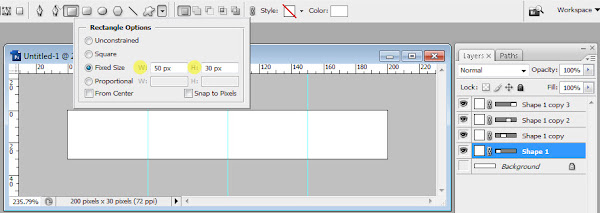
Untuk mempercantik area konten utama ini, kita akan memberikan sedikit ornamen sederhana. Buat file baru (Ctrl+N) buat ukuran canvas menjadi 200px*30px.

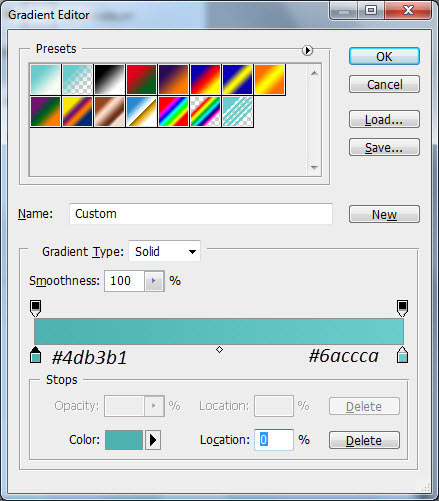
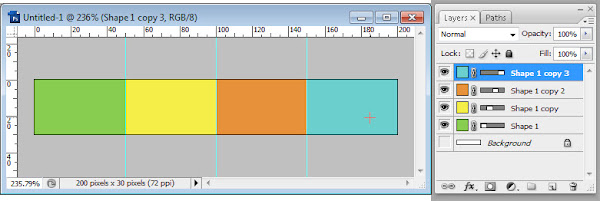
#88CD50, #F4ED47, #E7913A dan #6BCFCD.


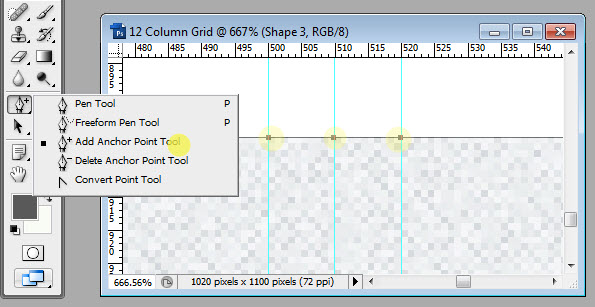
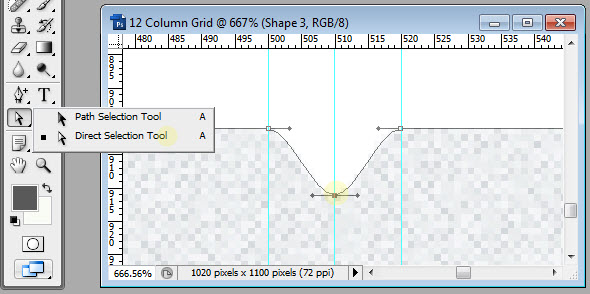
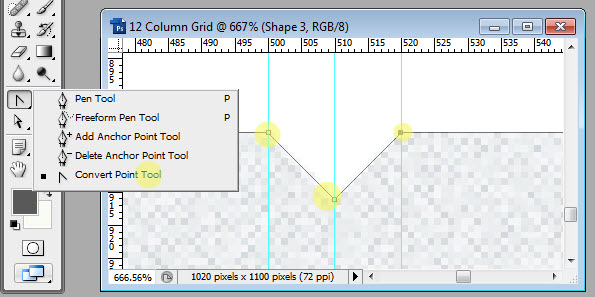
Menambahkan Ornamen/Stripe
Kembali aktifkan window desain web kita sebelumnya, Untuk menambahkan ornamen, buat persegi panjang dengan “Rectangle Tool (U)” seperti gambar berikut :


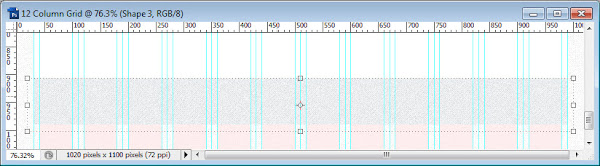
Menyiapkan background untuk footer
Buat persegi panjang dan atur posisinya seperti berikut, pastikan layer ini berada di atas layer “Konten Utama” lalu buat clipping mask seperti pada langkah sebelumnya :





Mengisi Konten
Selanjutnya kita akan mengisi area konten ini dengan beberapa element yakni, Heading, Fitur-fitur, Slider dan Testimoni/Quote.Heading
Tambahkan teks heading dengan font:”Museo”, warna#248886,
ukuran font: 26px. Ketikkan “We are a professional web developer &
web designer team, and here is what we can do for you” (atau gunakan
teks sendiri), buat rata tengah dan atur posisinya seperti berikut:
Fitur
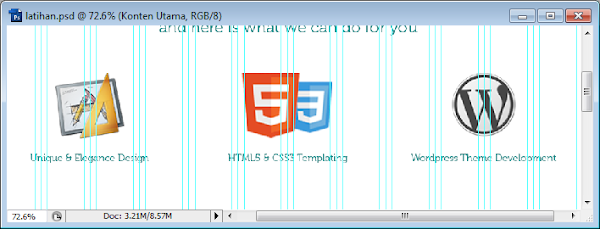
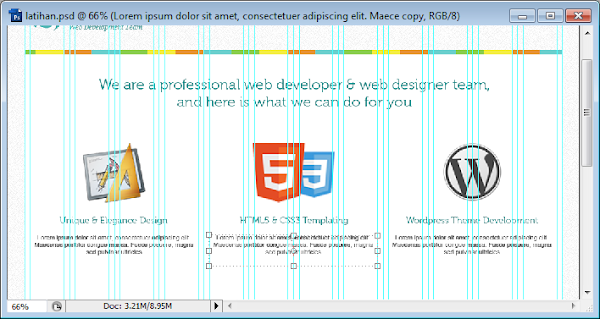
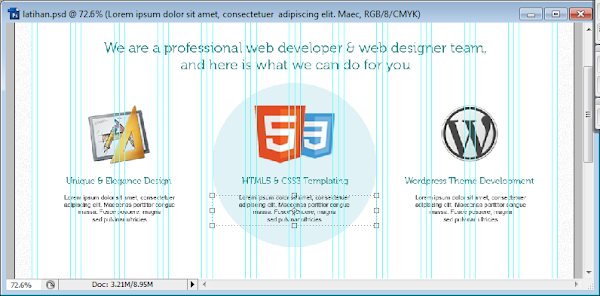
Kita tambahkan 3 fitur, lebar dari masing-masing fitur adalah 4 Grid (jadi pastikan konten untuk tiap fitur tidak melebihi 4 grid). Tambahkan 3 icon yang disertakan dalam file resource, atur posisinya seperti berikut:#248886 dan ukuran 16px.
#555555, ukuran:11px :
#B6FAF9 dan atur posisinya di salah satu fitur sebagai background.
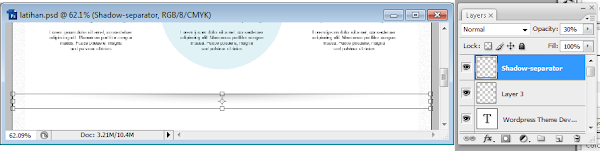
Membuat Bayangan Pemisah
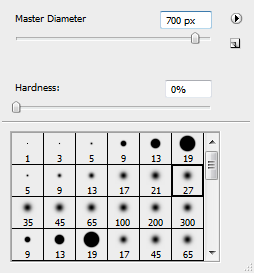
Garis pemisah yang akan kita tambahkan berupa shadow/bayangan halus. Untuk membuatnya pertama-tama buat layer baru, beri nama “shadow-separator”. Aktifkan Brush Tool, pastikan warnanya hitam, Klik kanan pada canvas dan ubah ukuran master diameter mejadi 700px, pilih type “Soft Round 27px”.




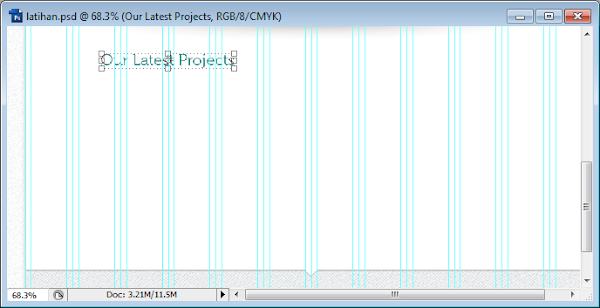
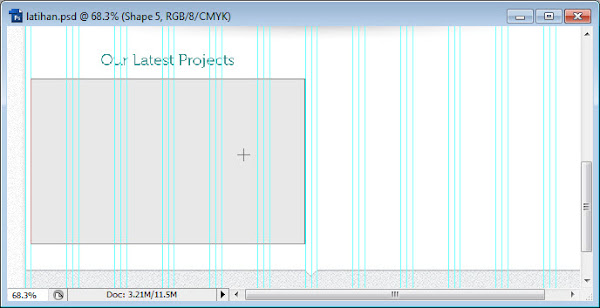
Slider
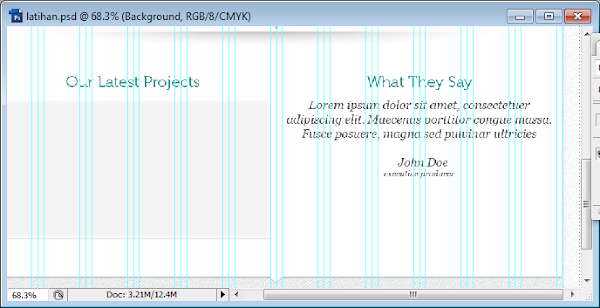
Slider ini akan menampilkan Slideshow (bisa diisi dengan screenshot-screenshot project yang telah dikerjakan). Tambahkan Judul “Our latest projects”, atur ukuran dan warnanya sesuai dengan heading yang kita buat sebelumnya.



Testimoni/Quote
Untuk Testimoni kita akan menampilkan testimoni-testimoni dari client yang telah dilayani. Judul dengan ukuran sama dengan Heading “What they say”.
#555, size:20px atur posisinya seperti berikut.
Footer
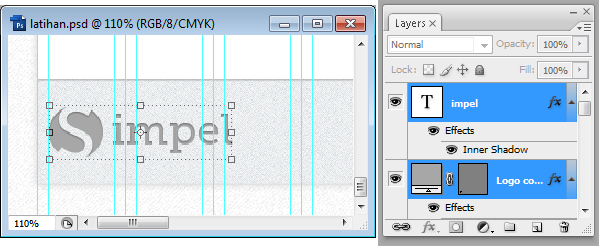
Untuk bagian footer, kita akan menambahkan logo beserta alamat kantor, dan di sebelah kanan kita tambahkan menu lagi. Copy layer “logo” dan teks “imple”, buang Gradient overlay (dengan cara di unchecklist atau di drag ke tong sampah di jendela layer), ubah warnanya menjadi#A7A7A7 dan perkecil ukurannya sedikit.
#a7a7a7 dan atur posisinya seperti berikut:

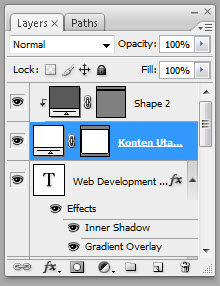
Mengorganisasi Layer
Jika anda tidak melakukan organisasi layer, mungkin hal ini tidak masalah bagi anda, namun bagaimana jika anda bekerja dengan team dan bukan anda yang melakukan proses slicing? mereka akan kebingungan dengan layer yang acak-acakan. Untuk itu, selalu organisasi layer anda sesuai dengan bagian-bagian yang ada dengan memasukkannya ke dalam folder/set yang bersangkutan.Klik icon “Create a New Set” (icon bergambar folder yang terdapat di bawah layer window) untuk membuat folder lalu klik dan drag tiap-tiap layer yang bersangkutan pada folder yang sesuai.
Berikut ini adalah organisasi folder yang saya lakukan:
Kesimpulan
Pada tutorial ini Anda telah membuat desain halaman Utama (homepage). Anda bisa berlatih dengan mengembangkan desain yang sudah ada untuk halaman portfolio, blog dan contact.Jika anda kesulitan atau ada yang ingin ditanyakan, jangan sungkan untuk meninggalkan pertanyaan/komentar anda pada box komentar di bawah.




Tidak ada komentar:
Posting Komentar